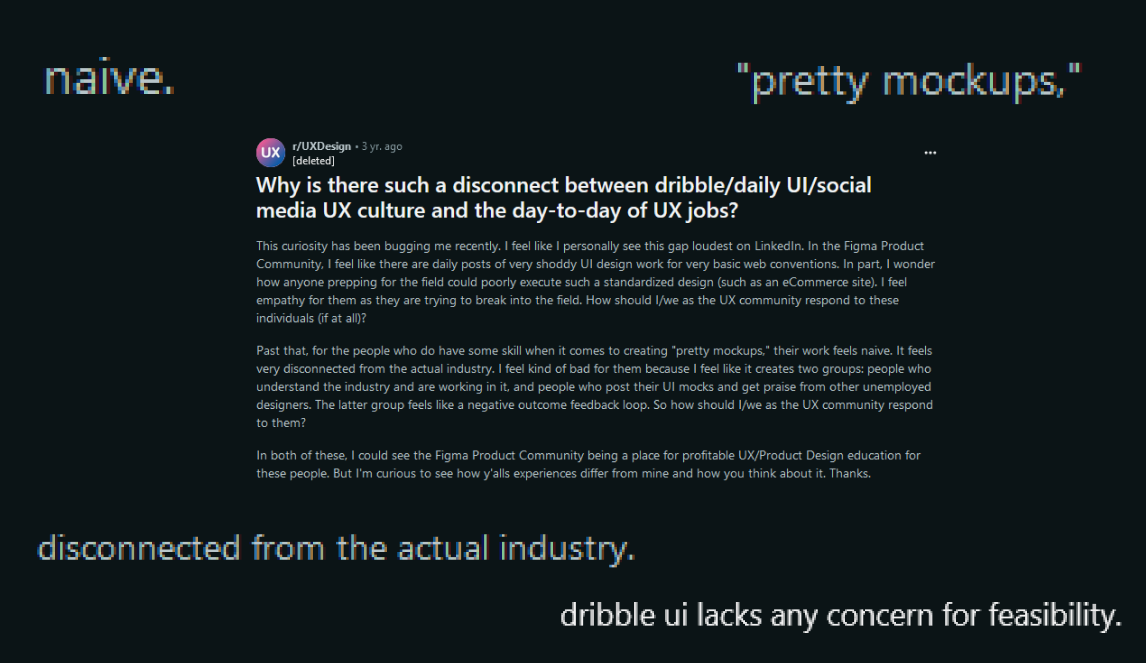
Before we get into the challenge, I want to talk about the elephant in the room. There’s a lot of buzz in the design community about the controversy of doing UI dribble. There are tons of LinkedIn posts talking about how designing visuals without solving real problems or working with stakeholders isn’t real design. I understand where they’re coming from - designing a product for a business isn’t as cut and dry, and boot camps and academic curriculum can’t replace real experience.
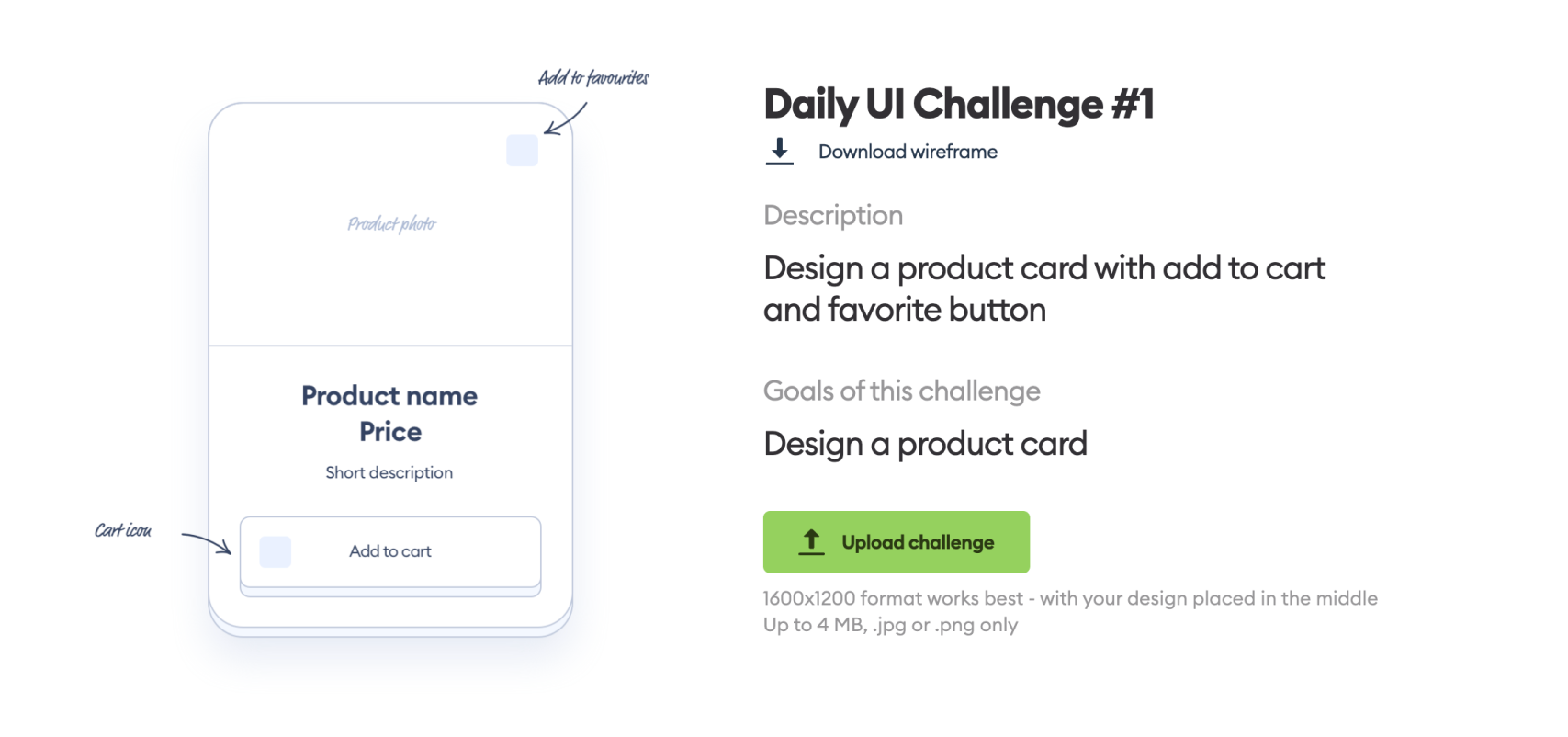
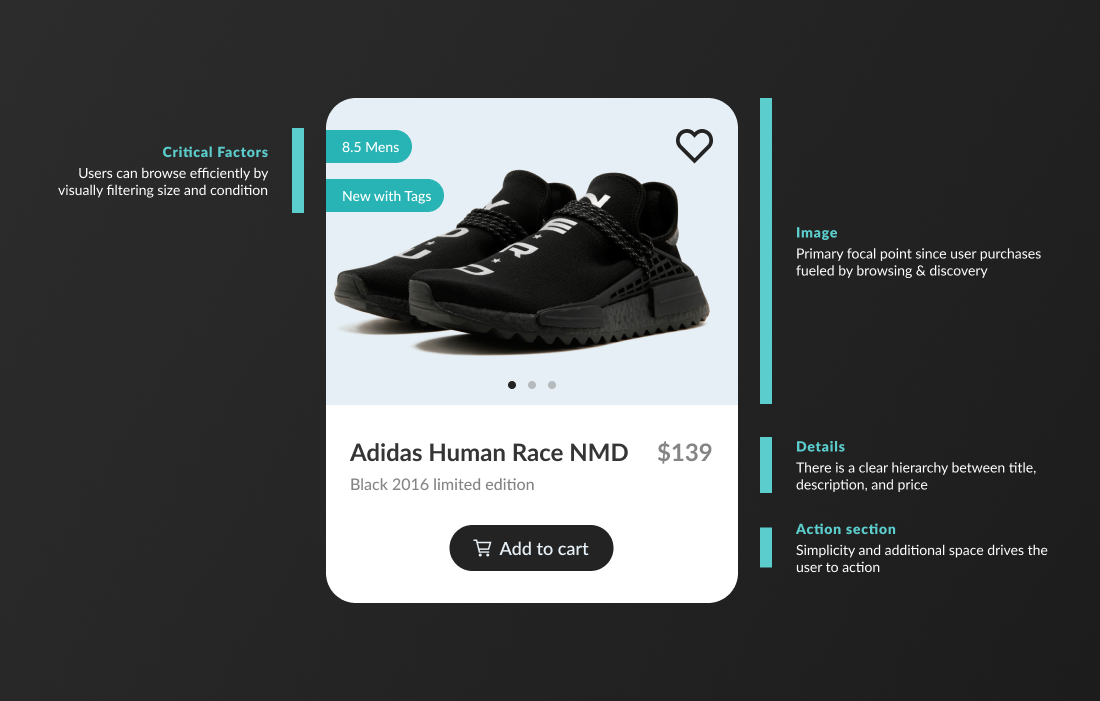
But here's why I did this challenge. In 2023, I had moved to a more strategic big picture role at my company where I mostly worked within the constraints of existing design systems. Visual design was a skill that I wanted to work on levelling up. I wanted to explore different visual patterns and give myself a chance to create without constraints. So I enrolled in a daily UI challenge hosted by hype4.academy and committed to 30 days.